Deploying an Angular Web Application in Azure App service from VSTS
In my earlier blog, we saw how we could create an Angular web app using Angular CLI and host the same in IIS. In this article we’ll take it forward and figure out how the same can be deployed to a App service in Azure. If you haven’t checked out that article I would suggest you do so and follow all steps till step number 3 which involves Host this Angular application locally from console.
We’ll carry this out in 5 steps…
- Create a App service in Azure
- Check in our code to VSTS
- Create a build definition to build the Angular app
- Create a release definition to deploy the Angular app onto Azure App service
- Verify the deployment
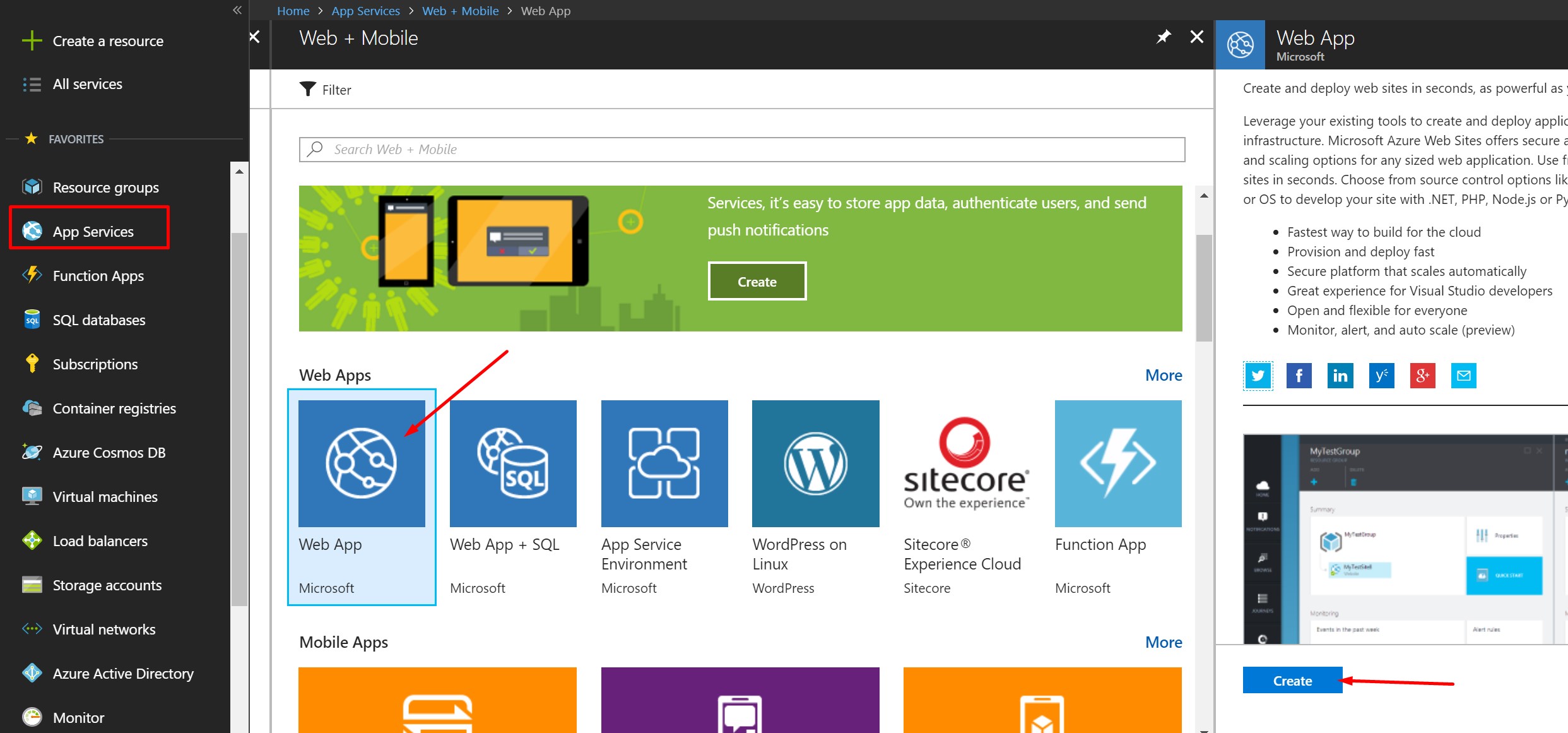
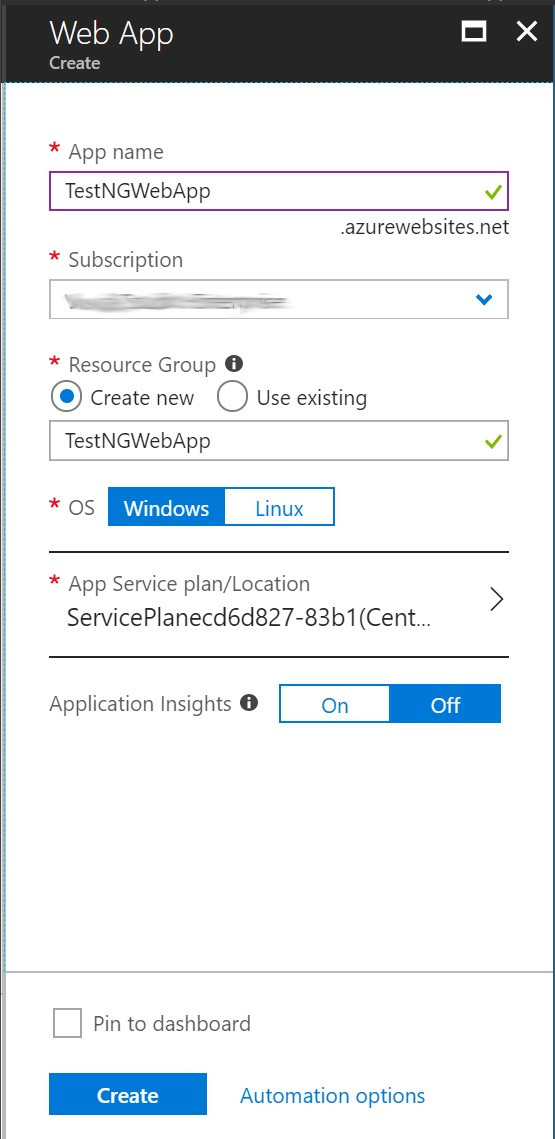
1. Create a App service in Azure
Let’s first create an App service in Azure whereby we can deploy the Angular application.


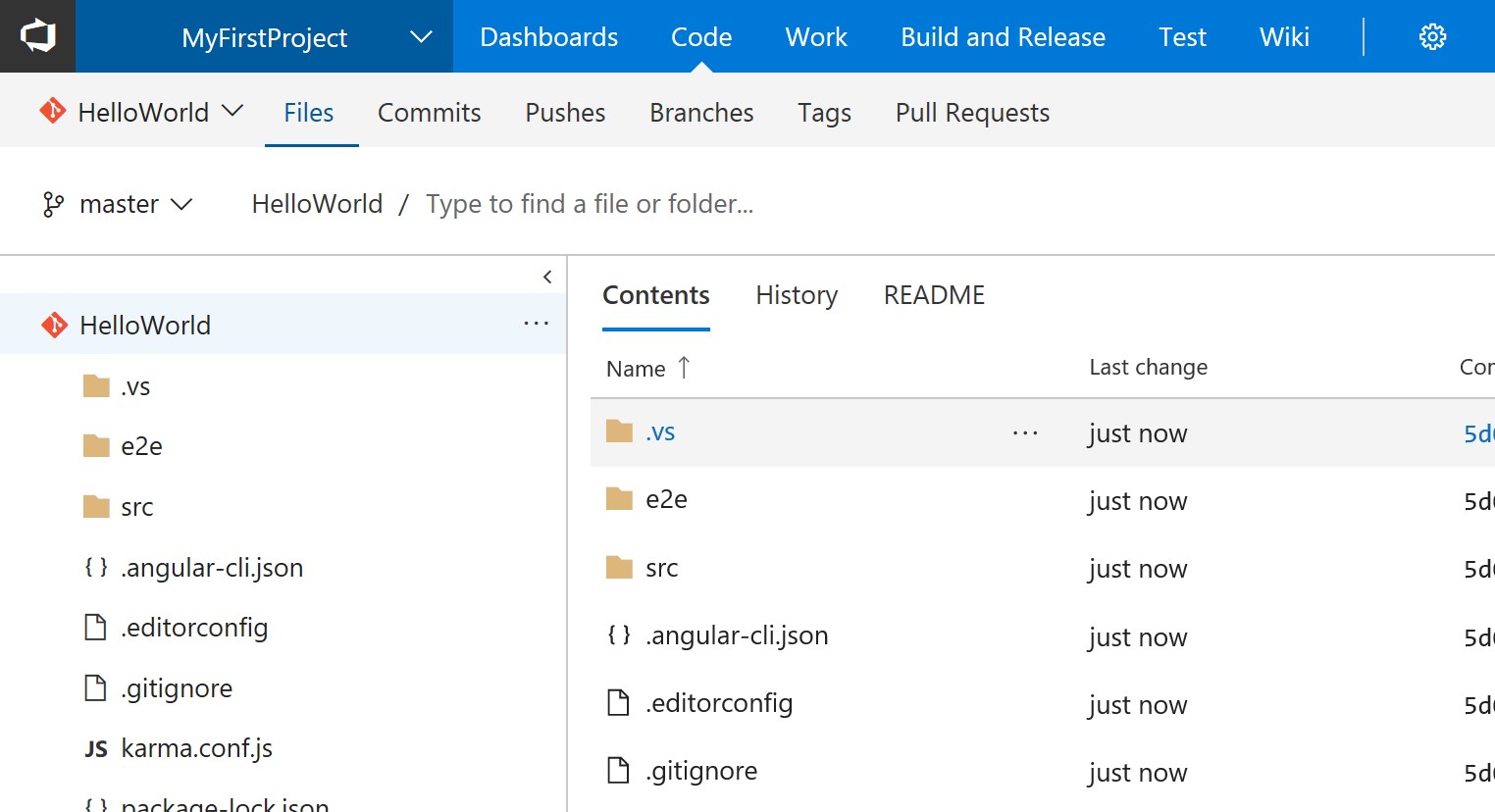
2. Check in our code to VSTS
While the App service gets created, lets checkin the angular app code created in the earlier article into VSTS (git repository).

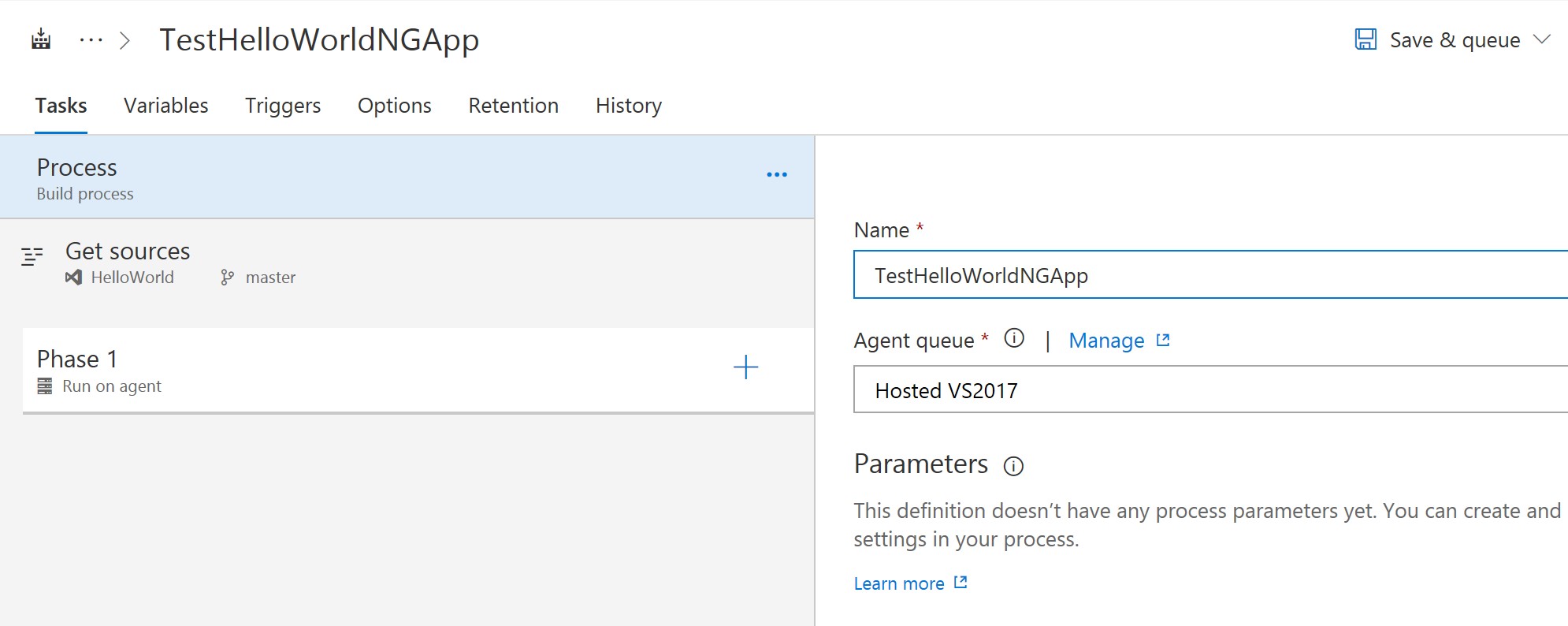
3. Create a build definition to build the Angular app
Lets now create a build definition to build the above angular app code. While creating a new build definition, select an empty process template.

Next, add a npm intall task to install packages for the Angular application.

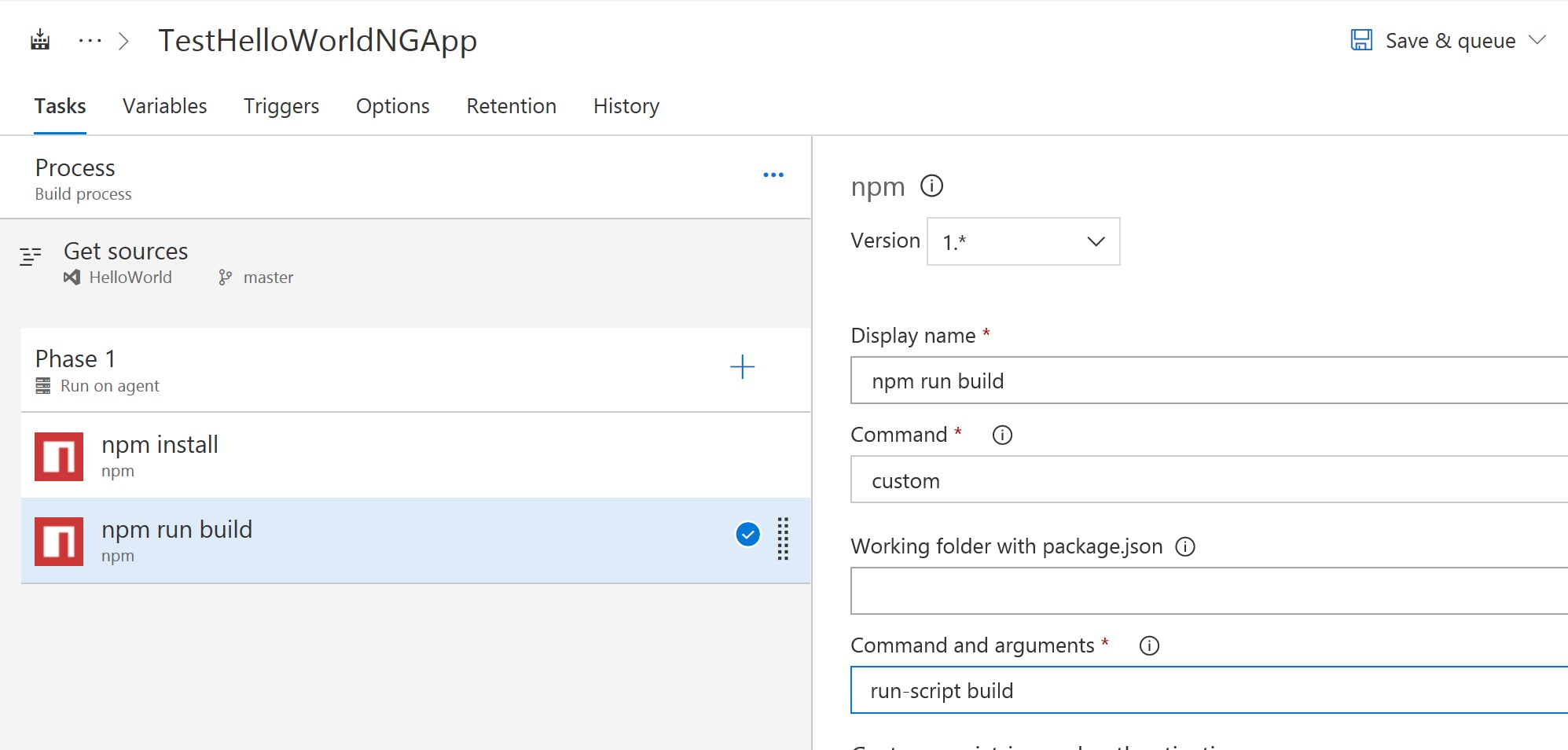
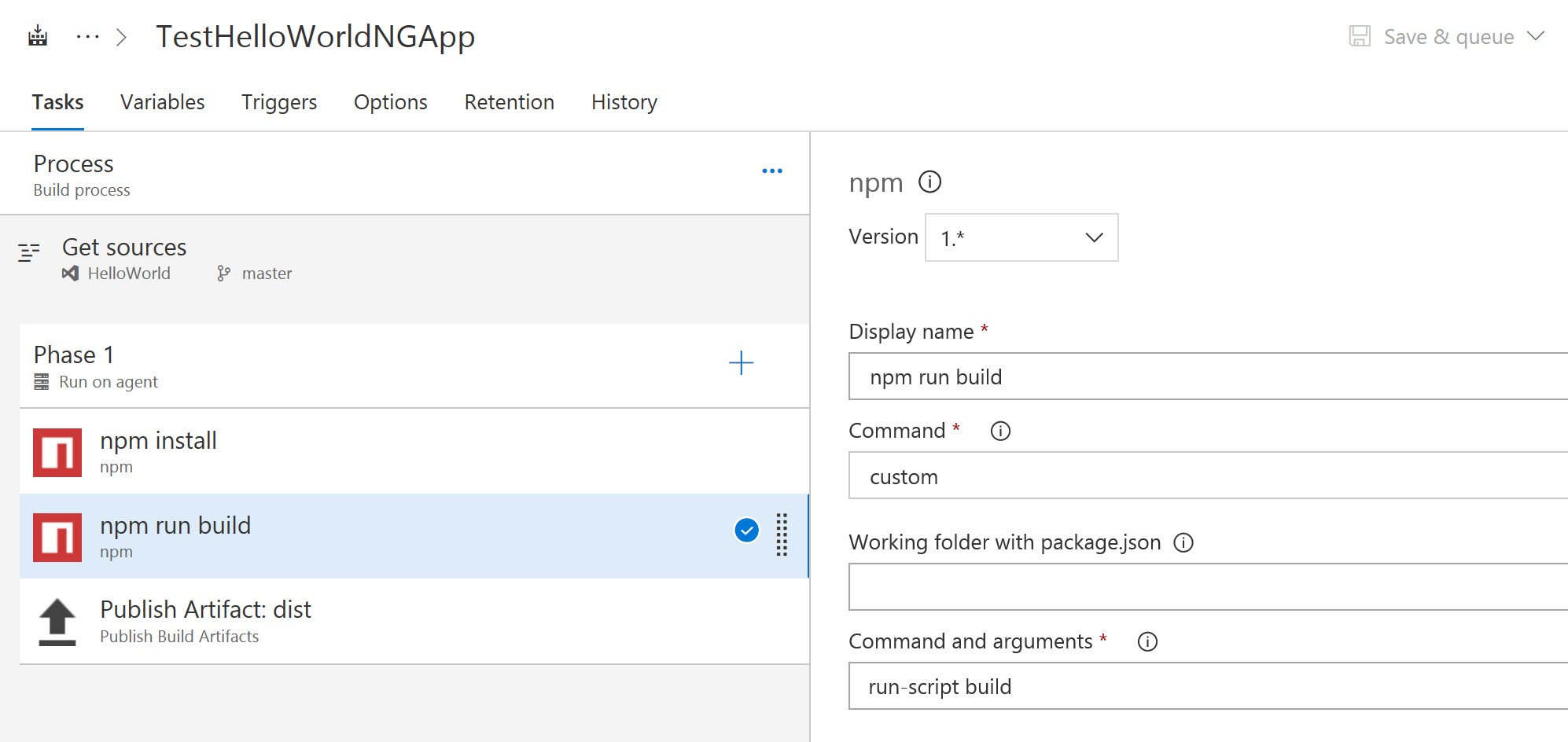
Add another npm task to build the application and create the dist folder.

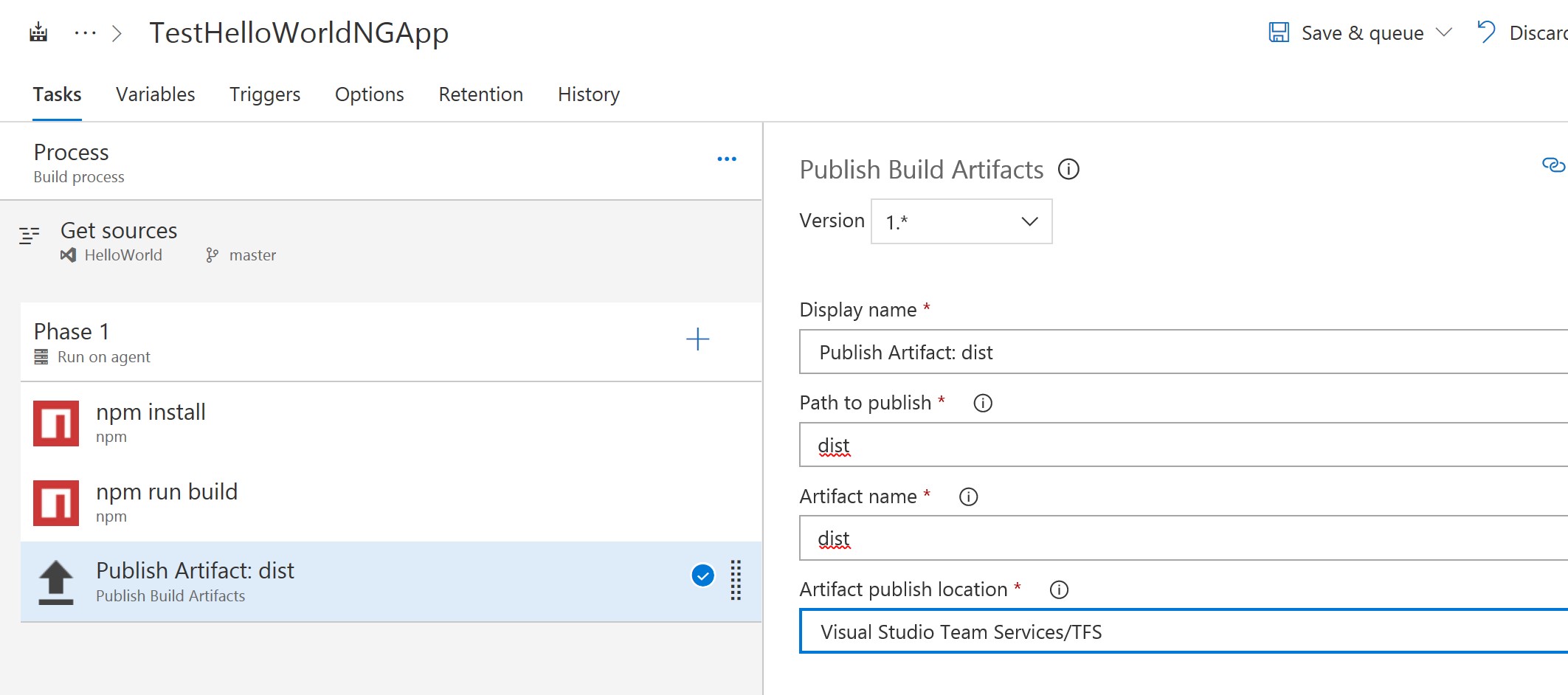
We’ll now add a Publish artifact task which will generate the dist artifact which can be provided as an input to our release definition.

That’s all. With this we have a build definition ready to build our angular application. You may now spawn a build.
4. Create a release definition to deploy the Angular app onto Azure App service
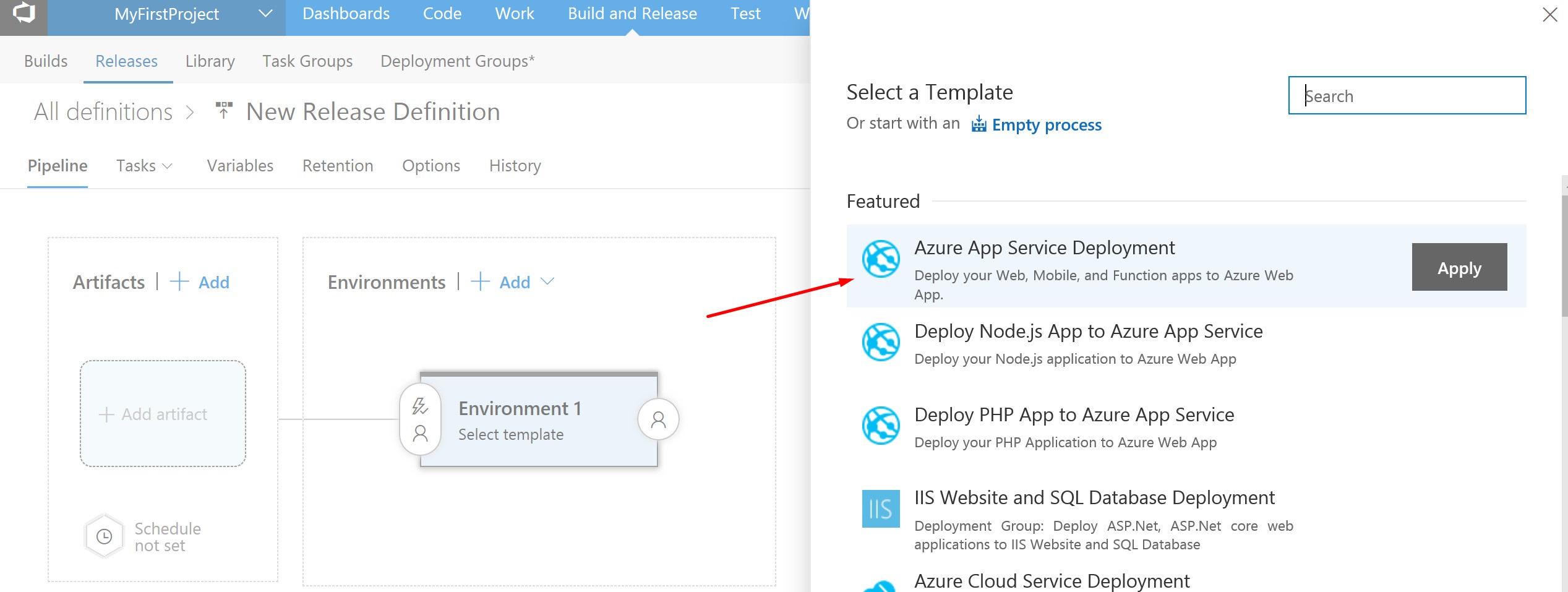
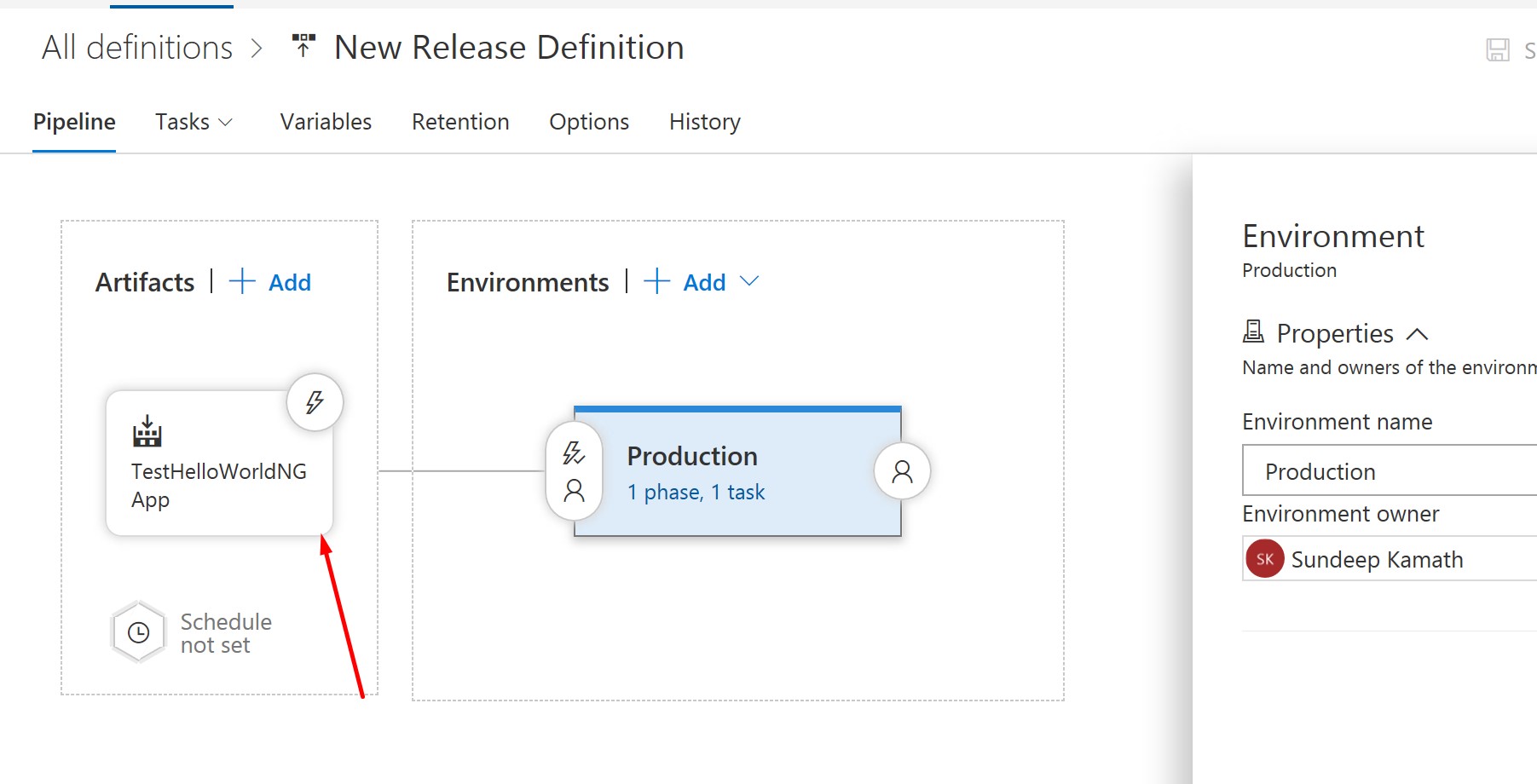
Now that we have a build created from our build definition, lets create a release definition to deploy the same to the App service we created earlier. Select the Azure App service deployment template.

Select the build artifact from the earlier build.

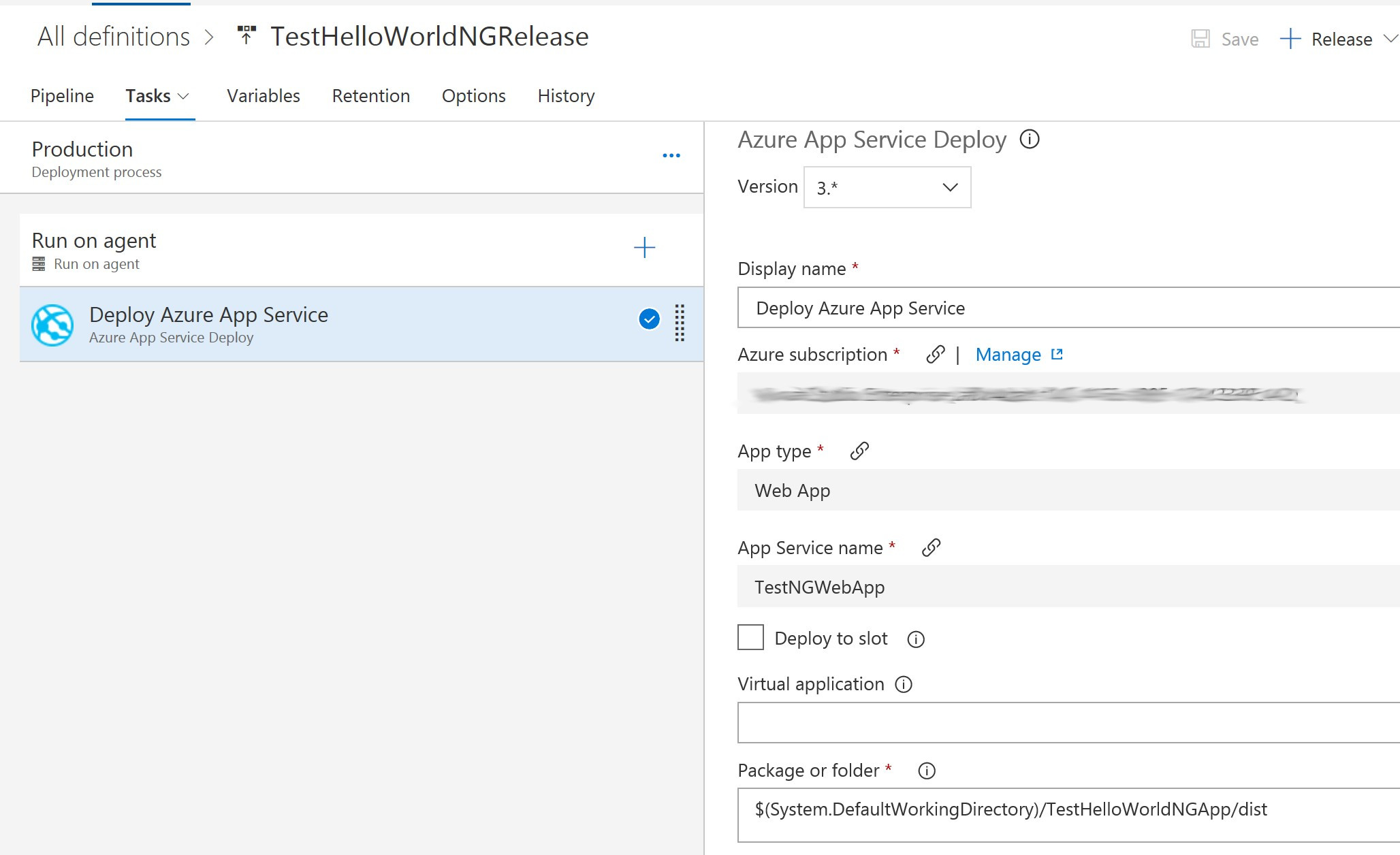
Select the App Service created earlier in Azure in the deployment task.

Now that the release definition is created, deploy to Azure.
5. Verify the deployment
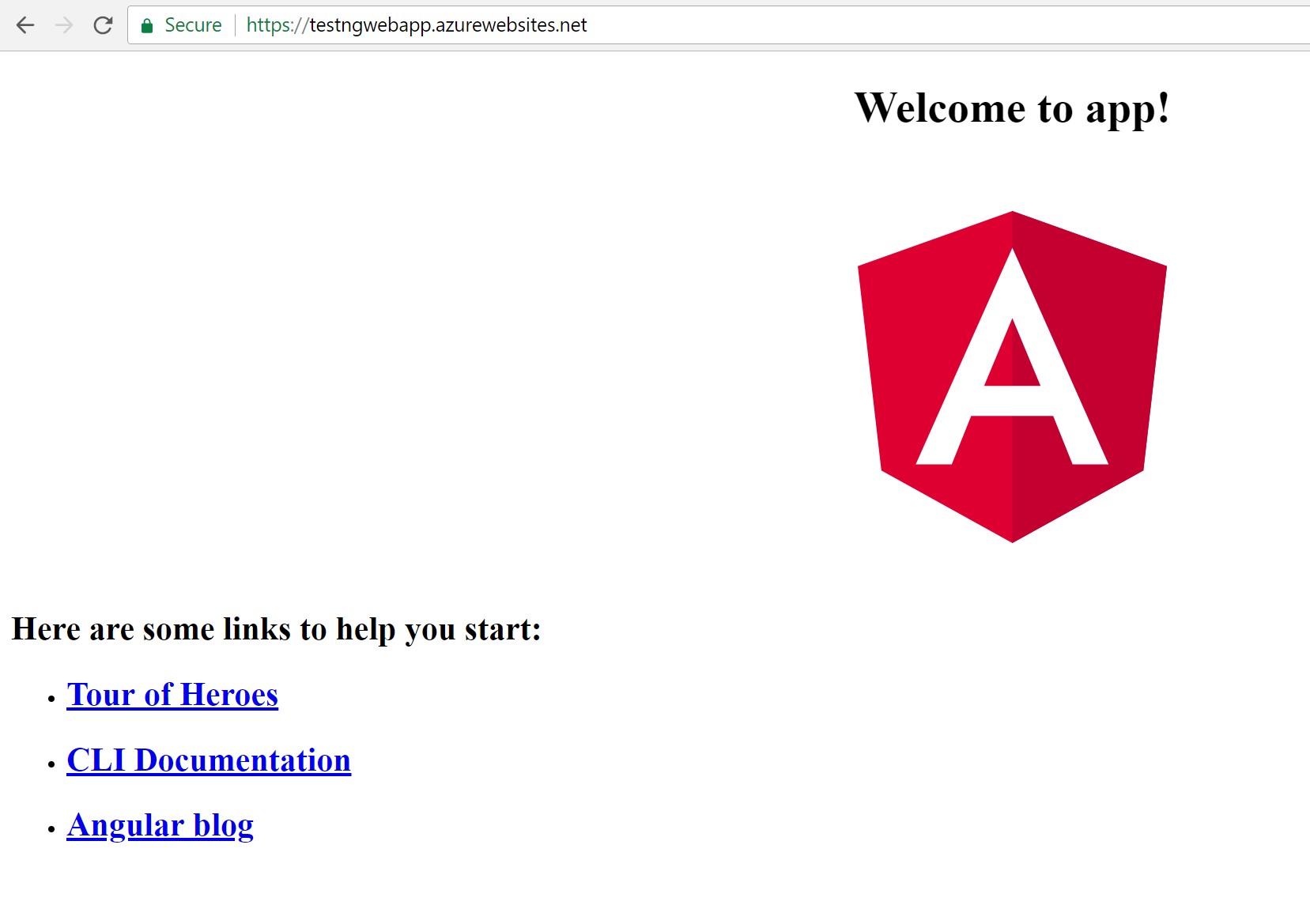
Post successful deployment we can now try opening our web app in browser…

Hope this helps!

Leave a Comment